2019. 9. 21. 01:42ㆍWeb
필요한 준비물이 있습니다.
페이스북 페이지 액세스 토큰 만료시간을 없애러 오셨으니,
기본적으로 페이지 액세스 토큰 생성 방법은 아실 것 같네요.
필요한 준비물은 다음과 같은 2개의 사이트입니다.
페이스북에서 제공중인 기능들이며, Facebook은 React와 No API Server 구성을 위해
SQL도 NoSql도 아닌 GraphQL을 사용하는 방식을 채택합니다.
그래프 API 탐색기 - Facebook for Developers
developers.facebook.com
Facebook에 로그인 | Facebook
메뉴를 열려면 alt + / 키 조합을 누르세요
www.facebook.com
먼저 GraphQL API Explorer에 접속하시면

위 와 같은 페이지를 보실 수 있습니다.
우측 상단에 Overmap이 보이시나요? 여러분들은 본인의 페이지명이 나타날텐데
저는 Overmap을 운영중이기 때문에, 현재 오버맵을 기준으로 설명을 드리겠습니다.
앱란(Overmap 이라고 적힌 곳)을 클릭하여 해당되는 페이지를 선택합니다.

저는 두번째 소문자 overmap이 맞는건데 잘못만들어서 2개가 노출되고 있어요...
소문자 오버맵을 선택하고, 토큰받기를 클릭해보면,

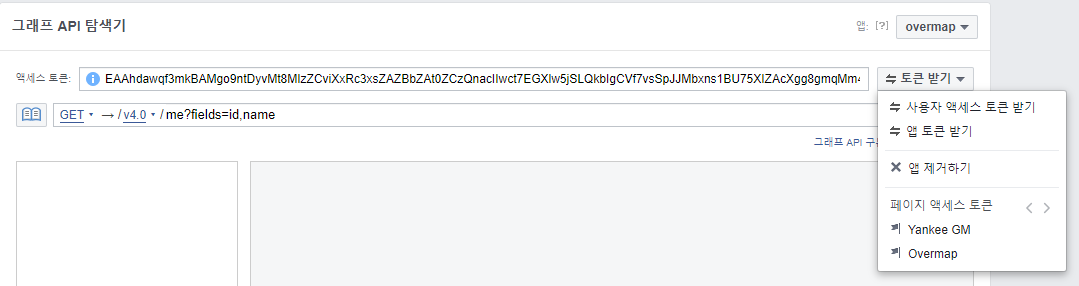
3가지 메뉴가 존재합니다.
사용자 액세스 토큰 받기를 클릭합니다.

필요한 기능들을 체크해주시면 되는데 manage_pages는 반드시 체크해주셔야 합니다.
체크가 다 되었다면 액세스 토큰 받기를 클릭해주세요!

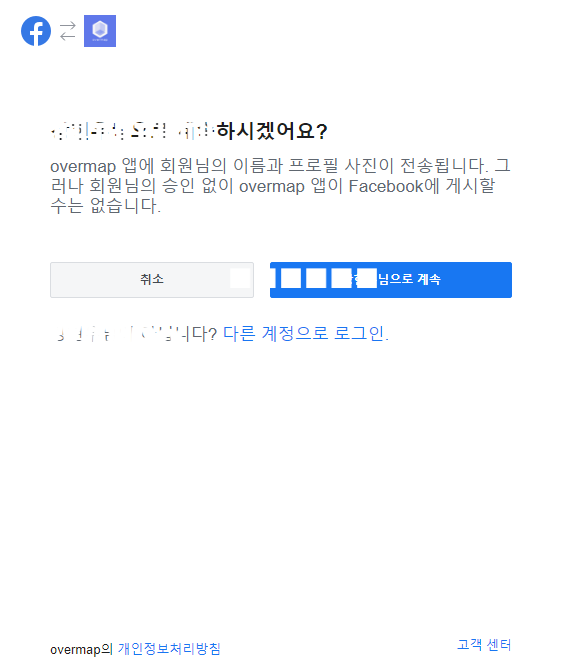
권한 설정부분입니다. 계속을 클릭해주세요

저는 그냥 모두선택했습니다. 이상하게 Overmap 하나만 주면 안되더라구요...

완료

다시 GraphQL API Explorer를 보면

이렇게 위 처럼 액세스토큰이 발행되고 토큰 받기 메뉴가 달라진걸 볼 수 있습니다.
이 상태에서 제출을 클릭 하면

페이스북에 로그인중인 계정의 id와 name이 나오는데
이때 출력된 id 값과 액세스토큰을 따로 적어둡니다.
Facebook에 로그인 | Facebook
메뉴를 열려면 alt + / 키 조합을 누르세요
www.facebook.com
이제 여기에 접속하여

액세스 토큰 입력창에 방금 적어두었던 액세스 토큰을 입력한 뒤 디버그를 해보면

만기일이 약 1시간 이내로 출력되는 걸 볼 수 있습니다.
이것을 사람들 사이에선 user_short_token 이라고 표현하더군요.
이제 이걸 user_long_token으로 변화를 주어야 합니다.
long_token을 얻기위해 앱 id, 앱 시크릿, 액세스토큰 3가지를 다음 url에 맞게 수정한뒤 접속하시면 됩니다.
이렇게 들어가는데 파이썬의 포맷스트링으로 표기하면 다음과 같습니다.
"https://graph.facebook.com/v3.1/oauth/access_token?grant_type=fb_exchange_token&client_id={}&client_secret={}&fb_exchange_token={}".format(app_id, app_secret, access_token)

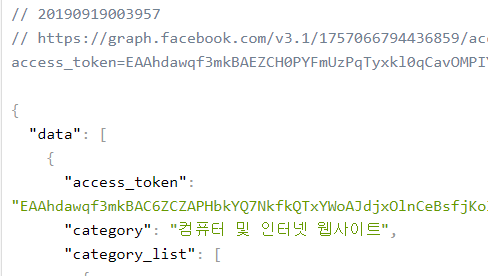
접속시 결과가 이렇게 access_token을 새로 뱉어주는걸 볼 수 있는데 이것이 long_token 입니다.
다시 디버깅 사이트에가서 해당 토큰을 붙여넣어 확인해보면

만기일이 무려 2개월 이내로 늘어난 것 을 볼 수 있습니다.
하지만 인간의 욕심은 끝이 없고 같은실수를 반복하죠

그렇기에 만료시간이 없는 보안에 치명적인 토큰을 생성해봅시다.
https://graph.facebook.com/v2.2/아까적어둔 id/accounts?access_token=방금얻은2개월짜리액세스토큰
"https://graph.facebook.com/v3.1/{}/accounts?access_token={}".format(id, access_token)그러면 뭔가 장황한 결과가 나옵니다.

여기서 나온 액세스토큰이 드디어 만료가 없는 영구적인 액세스 토큰입니다.
자 이것을 다시 디버그 사이트에서 확인해보면

네 만기일이 존재하지 않습니다.
인간승리입니다!
'Web' 카테고리의 다른 글
| GraphQL을 다들 쓰길래 제가 한번 알아봤습니다... (0) | 2019.11.16 |
|---|---|
| Nuxt.js + Firebase Google Login 붙이기 (0) | 2019.11.11 |
| Google Firebase Project 생성 (0) | 2019.11.10 |
| Django ORM에서 select replace 쿼리를 사용하는 방법 (0) | 2019.11.06 |
| XSS + Session Hijacking (0) | 2017.09.25 |