2019. 9. 23. 00:20ㆍReview/SW_Review
html / css 등을 사용하여 코드를 작성하다보면, 특수문자나 기호 이모티콘 이모지 화살표 등등
때에 따라 다양하게 ENTITY CODE가 필요할 때가 있는데, 해당 엔티티 코드와 심볼, 화살표, 이모지 등을
쉽게 보여주는 사이트가 있어서 소개해보고자 합니다.
main | EveryCode
everycode.store
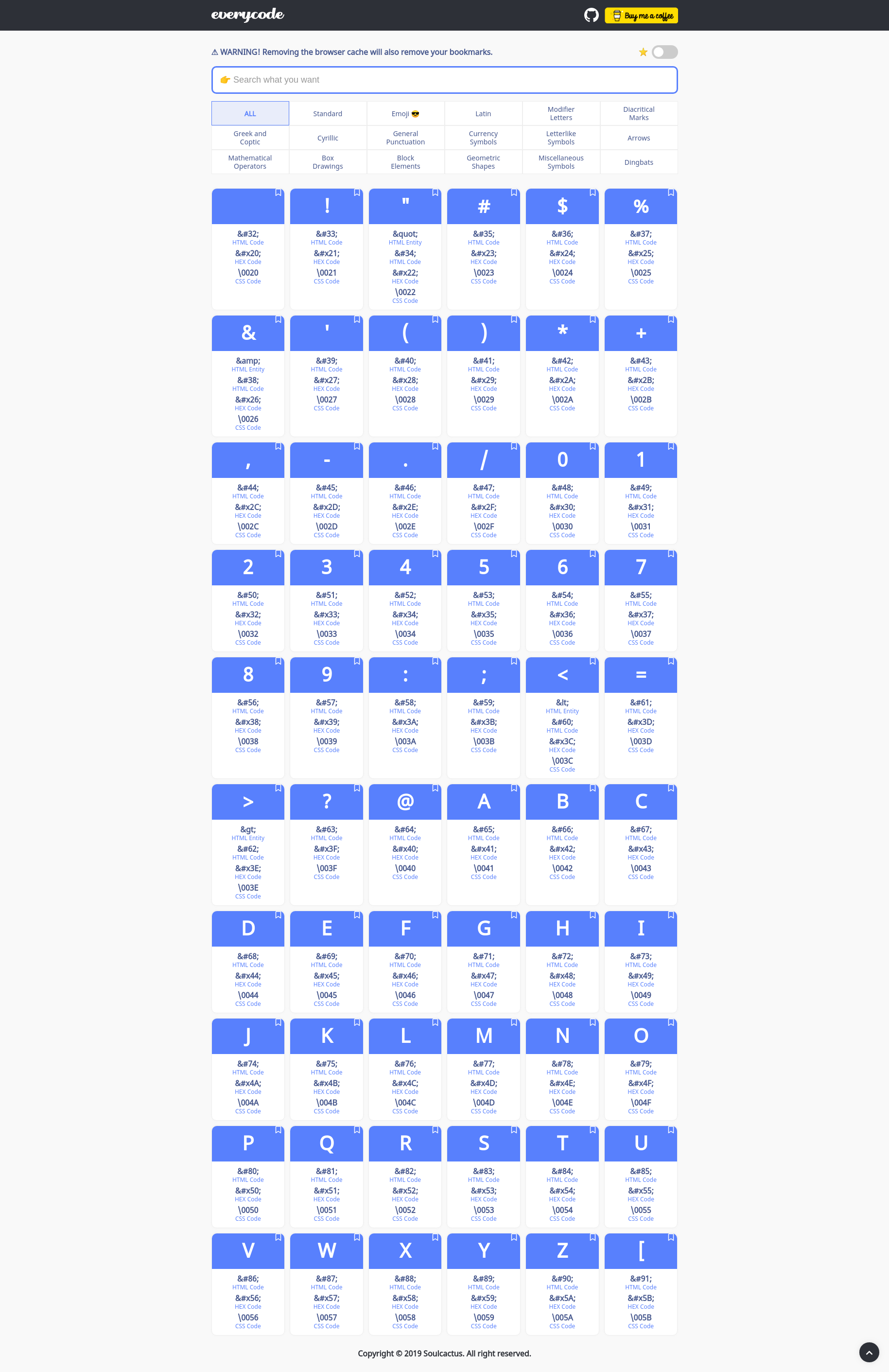
EVERYCODE 라는 곳 인데, 각 문자 표 마다, HTML / HEX / CSS 순으로 모두 표기해주고 있네요

상단에 WARNING으로 브라우저 캐시를 제거할 경우 북마크도 제거한다고 나와 있는데,
이걸 보고 사용자 브라우저 캐시를 통해 즐겨 찾기를 저장한다는 점 을 알 수 있네요.

즐겨찾기는 등록하고자 하는 문자표를 찾은 뒤 파란박스 우측 상단 라벨을 클릭하면 즐겨 찾기가 등록됩니다.

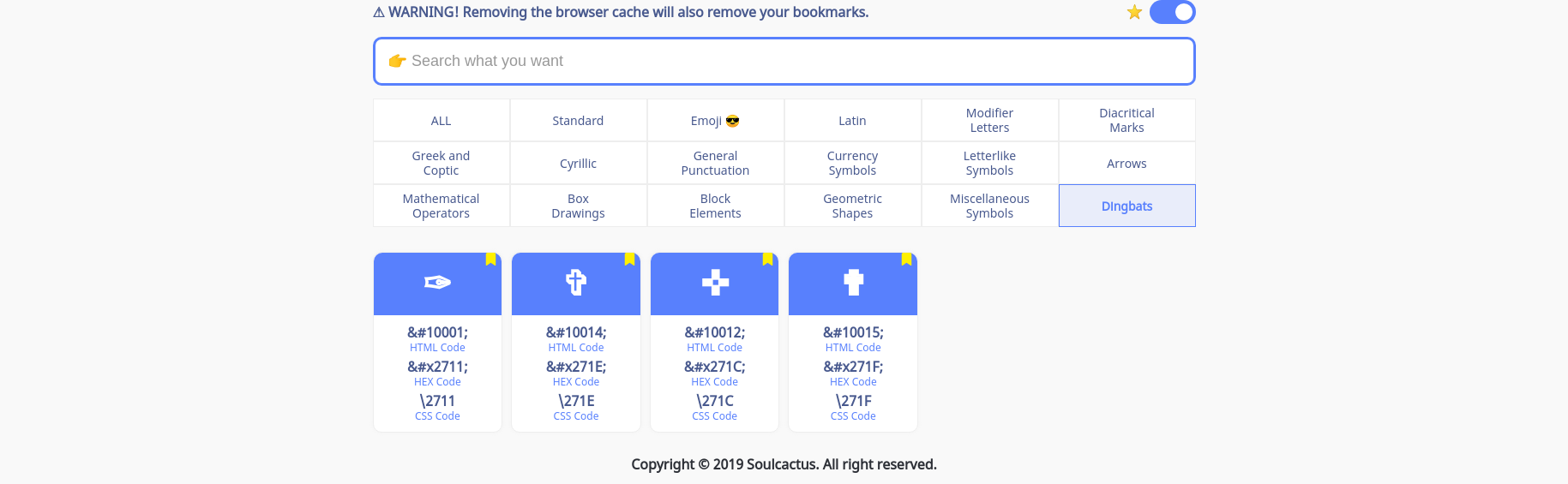
우측 상단 토글 버튼을 누르면 즐겨찾기 한 코드들만 보여주고 숨겨주네요!
굉장히 유용합니다. 여타 사이트들은 특수문자표에 관한 ENTITY만을 제공합니다.
예시로 ... < 이러한 문자를 표기하고싶은데 HTML TAG와 겹치기 때문에, < > 이러한 ENTITY가 필요한 것 인데,
저도 자주쓰는 저칭구들만 알지 저렇게 다양한 이모지 또한 존재하는 지는 처음알았네요.
웹 개발 에서 프론트개발 이나 퍼블리싱 등에서 매우 유용한 측면으로 사용될 것 같네요.
HEX 코드표 까지 보여주는게 가장 마음에 듭니다.
'Review > SW_Review' 카테고리의 다른 글
| 윈도우10 기본 검색 보다 빠른 파일 검색 / 찾기 최고의 프로그램 "EveryThing" 소개 (0) | 2018.07.08 |
|---|---|
| 모든 프로세스를 쉽게 정리해주는 프로그램? KBOOST 소개 (0) | 2018.06.24 |
| BES / CPU 사용량 제어 프로그램 / 게임 2개 돌릴 때 렉 줄이는 방법 (0) | 2018.05.15 |
| PC 카톡 또는 프로그램을 다중 실행하는 방법? / 멀티 PC 카톡 / SandBoxie 사용법 (0) | 2018.05.07 |
| 대용량 파일 복사를 빠르게 하는방법? | TeraCopy 파헤쳐보자! (0) | 2018.03.11 |