2019. 11. 11. 00:10ㆍWeb
저는 근래 들어 웹 개발에서 백엔드를 최대한 안쓰는 방향을 주제로 개발을 하는데
현재 제작중인 작품이나, 다음 오버맵 리뉴얼을 위해 소셜로그인이 필요했는데
DB서버도 API Server도 갖지 않은 채 로그인을 유지하고 이를 인증할 방법을 찾다가
역시나 Firebase를 선택하게 되었네요.

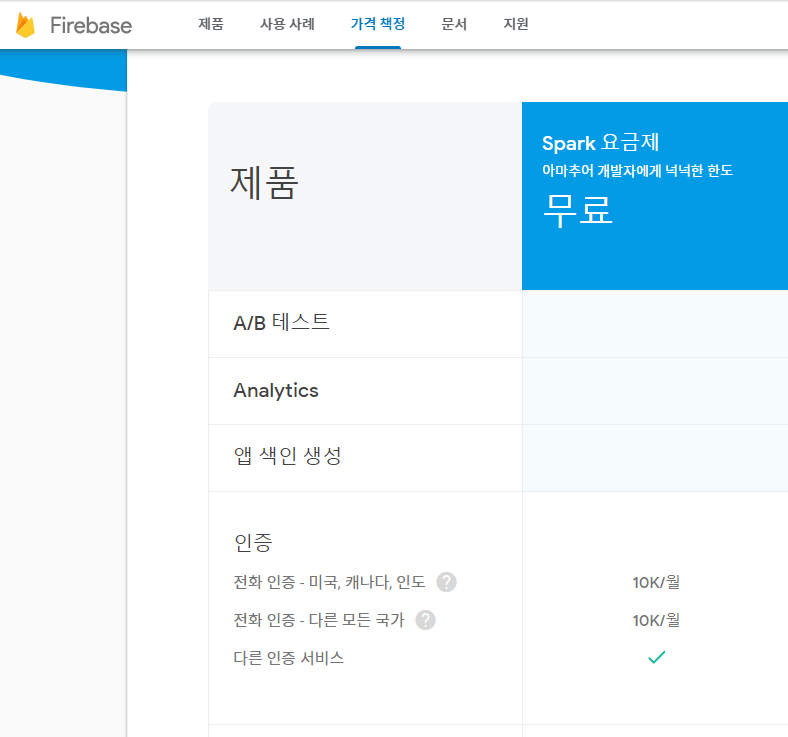
가장 큰 메리트는 전화 인증을 제외한 타 인증 서비스의 경우 무료로 제공해주고 있습니다.
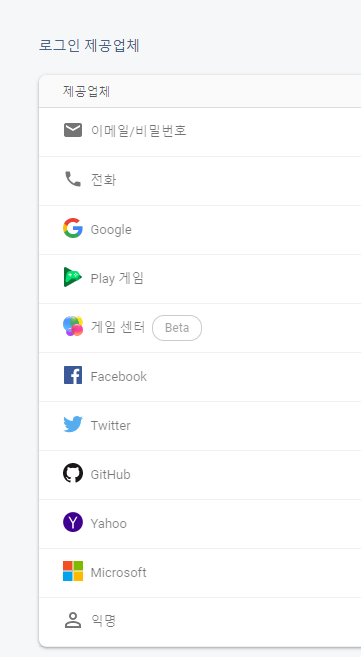
Google Firebase에 제공해주는 Oauth(소셜 로그인)서비스에는

일단 구글 자사 서비스이므로, 당연히 Google Login을 지원해주고 Play게임도 자사 서비스..
그 밖에는 대형 사이트로 Facebook, Twitter, Github, Yahoo, Microsoft 등이 있습니다.
솔직히 Google Facebook Github만 해줘도 뭐...
검색을 잘 해보면 Naver나 Kakao 로그인을 붙이는 방법도 잘 설명을 많이 들 해주고 계시고
심지어 Nuxt.js 공식 문서에서는 이메일 로그인을 하는 방법과 회원가입 방법등을 기술 하고 있습니다.
https://vue-nuxt.gitbook.io/nuxt/tutorials/making-blog/auth-sign-up-in
인증 (가입/로그인)
Firebase 인증 튜토리얼
vue-nuxt.gitbook.io
하지만 열심히 구글 검색을 하지 않으면, 대체로 많은 자료들은
1. Email 로그인
2. Facebook 로그인
위 2개 뿐이고
정작 Firebase의 제공사인 Google 로그인은 자료가 그닥 많진 않았네요.
Nuxt.js + Google 로그인을 붙이는 방법을 기술해주신 https://github.com/hohoonlee 님 께서도 SPA의 특성에 알 맞게
다음 주소를 통해 잘 기술 하여 주셨지만
https://github.com/hohoonlee/nuxt-vuetify-memo
hohoonlee/nuxt-vuetify-memo
abcd firebase study 3차 모임용 DEMO. Contribute to hohoonlee/nuxt-vuetify-memo development by creating an account on GitHub.
github.com
저는 좀더 Vuex를 통한 States를 활용하는 방법으로 재 기술해보고자 합니다.
정답은 없습니다! 하지만 저는 그저 Vuex를 사용하고 싶을뿐이니 오직 한 페이지로 노 컴포넌트로 구현하신다면 leehohoon님의 게시글이 더 잘맞으실 수 도 있습니다.
저는 추후 이용될 유동성을 생각해 Vuex의 State를 이용하는 것입니다.
시작하기
1. Firebase 프로젝트를 생성하셨다는 가정하에 기술 해보고자 합니다.
2. Nuxt.js 나 vue.js의 대한 Tutorial이나 Learn등의 메뉴얼을 아직 작성하지 않았기에
당연히 사용하실줄 안다는 전제조건이 붙습니다.
# Dependency
- Nuxt.JS
- Vue-cli
- Firebase
만약 Firebase 프로젝트를 아직 생성하지 않았거나 하는 방법을 모르신다면 다음 링크를 통해 프로젝트를
생성 후 진행 해주세요!
https://gmyankee.tistory.com/248
Google Firebase Project 생성
다른 게시글을 작성하기 앞서 항상 겹칠 거 같아 Firebase를 생성하는 방법을 따로 기술해보고자 합니다. 여타 사이트나, 블로그, 책, 동영상에도 많이 기술되고 있겠지만 항상 자료는 새로 변하기 마련이죠... 작..
gmyankee.tistory.com

[ IOS / 안드로이드 / 웹 | 유니티 ] 순으로 아이콘이 나열되어 있는데
웹을 클릭합니다.

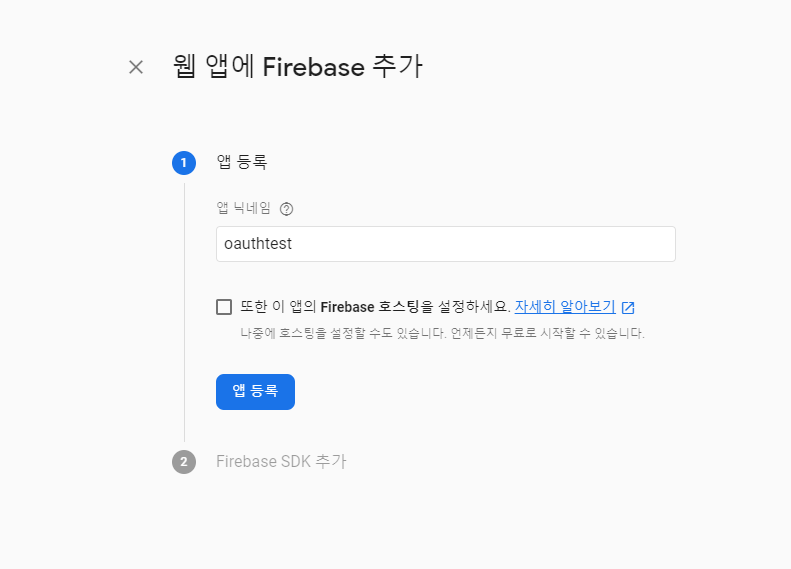
웹 앱 이름을 작성하고 앱 등록을 클릭합니다.
- Firebase 호스팅은 Firebase에서 제공되는 서비스 제품중 하나이며,
굳이 호스팅 서비스가 필요없으니 체크 해제 합니다.

잠시 로딩이 지나면, 위 와 같이 JS로된 설정 코드 값을 발행해줍니다.
이것을 저장해두고

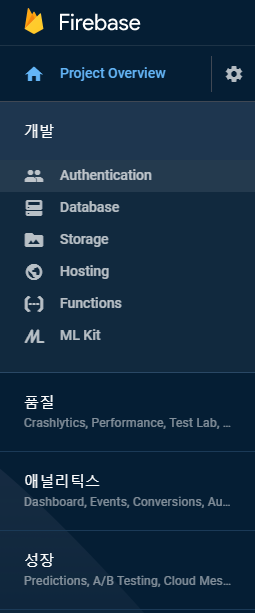
다시 메인 페이지로 이동해서 개발의 Authentication 메뉴를 들어갑니다.

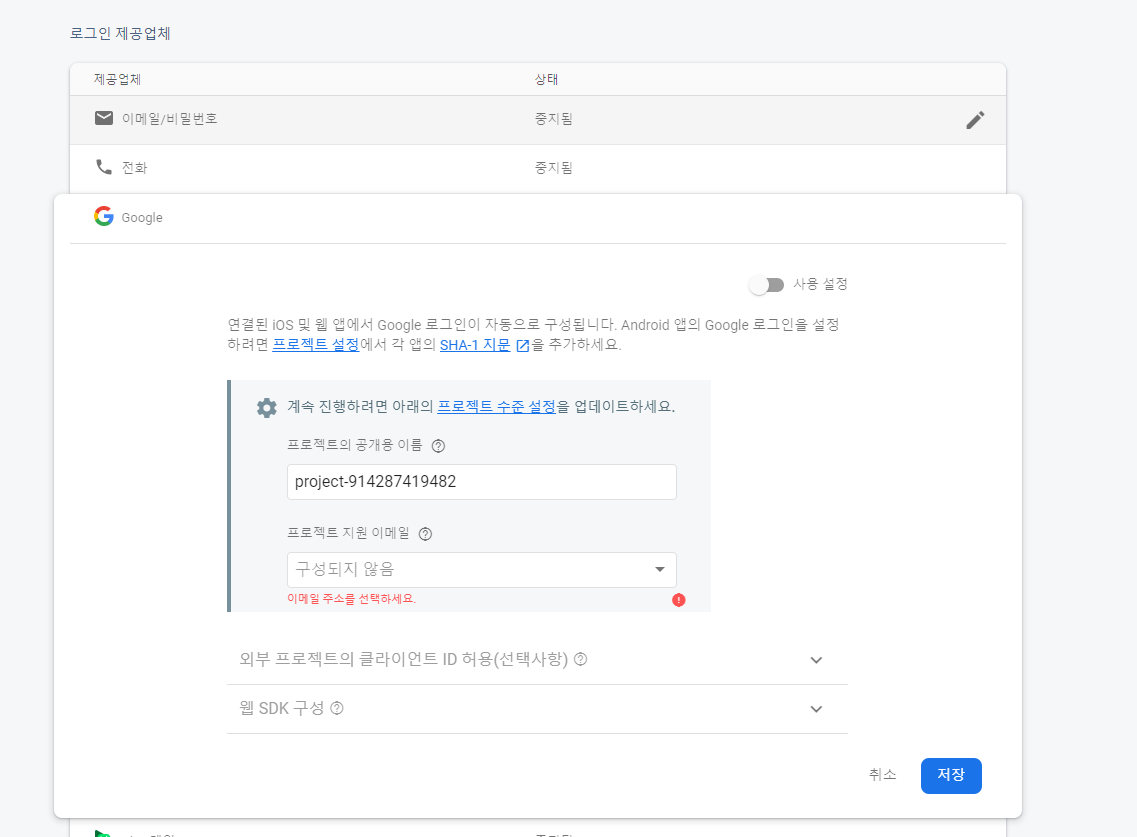
로그인 방법 클릭

프로젝트 지원 이메일을 입력 후 저장을 눌러주면 파이어베이스에서의 설정은 끝입니다.
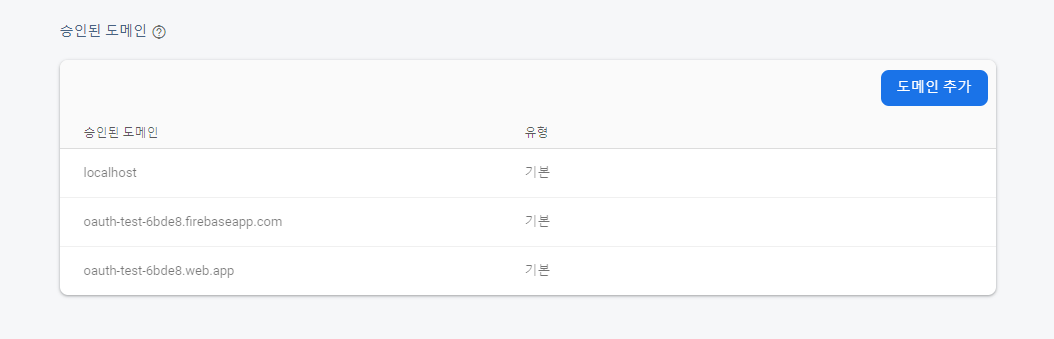
하지만 테스트를 하기 위해서는 도메인이 있는 사이트에서 개발중이시라면 상관없지만
localhost나 로컬 내 또는 가상머신 등을 사용중이라면 하단의 승인된 도메인에 추가하여야 합니다.

도메인 추가를 누르고

로컬에서의 서버 ip를 입력합니다.
추가를 눌러주면 정말 Firebase 페이지 내에서 할 행위는 끝입니다.
적용하기
npm을 사용하여 Firebase를 설치합니다.
// https://www.npmjs.com/package/firebase
npm i firebase save
services 라는 폴더를 생성 후 해당 폴더에서 fireinit.js 라는 파일을 생성합니다.
plugins에 해도 됩니다.
방금 Firebase에서 발행 받은 코드를 다음 코드에 맞게 설정 해 주세요.
import firebase from 'firebase'
import 'firebase/auth'
import 'firebase/database'
if (!firebase.apps.length){
firebase.initializeApp({
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
measurementId: ""
})
}
export const GoogleProvider = new firebase.auth.GoogleAuthProvider()
export const auth = firebase.auth()
export default context => {
const { store } = context
return new Promise((resolve, reject) => {
auth.onAuthStateChanged(user => {
if (user){
return resolve(store.commit('setUser', user))
}
return resolve(store.commit('setUser', null))
})
})
}
nuxt.config.js에 방금 생성한 파일을 등록 시켜줍니다.
// nuxt.config.js
...
plugins: [
"@/services/fireinit.js"
],
...
Vuex를 통해 로그인, 로그아웃 상태 변화등을 감지하기 위해 다음 과 같이 작성합니다.
// store/index.js
import Vuex from 'vuex'
import firebase, {auth, GoogleProvider} from '@/services/fireinit.js'
const store = () => new Vuex.Store({
state: {
user: '',
},
mutations: {
setUser(state, data) {
state.user = data;
},
},
getters: {
getUser: (state, getters) => {
return state.user
}
},
actions: {
signInWithGoogle({commit}){
return new Promise((resolve, reject) => {
auth.signInWithPopup(GoogleProvider)
resolve()
})
},
signOut({commit}){
auth.signOut().then(() => {
commit('setUser', null)
}).catch(error => console.error(error))
},
})
export default storesignInWithGoogle은 firebase auth모듈에 popup을 통한 로그인 방법입니다.
popup 말고도 redirect를 사용하는 방법도 존재합니다.
checkUserStatus는 유저가 로그인 또는 로그아웃을 했을때 vuex의 상태 변화를 주기 위함입니다.
signOut은 말 그대로 setUser에 null 값을 할당하여 로그아웃을 시켜버리는 극악무도함을 보여주고 있습니다.
이제 컴포넌트 또는 page 또는 layouts 어디에서든 다음처럼 대충 끄적여주면 됩니다.
v-avatar는 vuetify 템플릿태그이니 혼동 없으시길...
<template>
<v-btn v-if="this.$store.getters.getUser" icon>
<v-avatar size="40">
<img
:src="this.$store.getters.getUser.photoURL"
:alt="this.$store.getters.getUser.displayName"
/>
</v-avatar>
</v-btn>
<v-btn v-else icon color="white" @click="googleLogin">
<v-icon>fab fa-google</v-icon>
</v-btn>
</template>
<script>
export default {
methods: {
googleLogin() {
this.$store.dispatch('signInWithGoogle').then(() => {
// 로그인 팝업 창
}).catch((e)=> {
console.error(e.message)
})
}
}
}
</script>v-avatar size를 40을 할당한 이유는 Google 서비스에서 보면 대체로 여타 아이콘이 48px을 잡을때
유저 아이콘은 40px를 잡고 있어서 맞춰주기 위해 할당했습니다.
도움이 되셨다면 공감과 구독하기 한번씩!
'Web' 카테고리의 다른 글
| Nuxt + PWA + Firebase Cloud messaging 이젠 눈감고도 설치하죠? (0) | 2020.03.28 |
|---|---|
| GraphQL을 다들 쓰길래 제가 한번 알아봤습니다... (0) | 2019.11.16 |
| Google Firebase Project 생성 (0) | 2019.11.10 |
| Django ORM에서 select replace 쿼리를 사용하는 방법 (0) | 2019.11.06 |
| 페이스북 페이지 액세스 토큰 만료 없애기 (0) | 2019.09.21 |