2021. 7. 14. 00:05ㆍTutorial & Training/JavaScript
『JavaScript 두 걸음』- JavaScript란?

이번 게시글은 MDN의 '웹 페이지에 JavaScript를 어떻게 넣나요?' 게시글을 탐구합니다.
자바스크립트를 사용하기 위해서는 크게 2가지 방식이 존재합니다.
- HTML 파일 내부의 자바스크립트 선언 및 호출
- HTML 파일 외부의 자바스크립트 호출
HTML 파일 내부에서 자바스크립트 사용
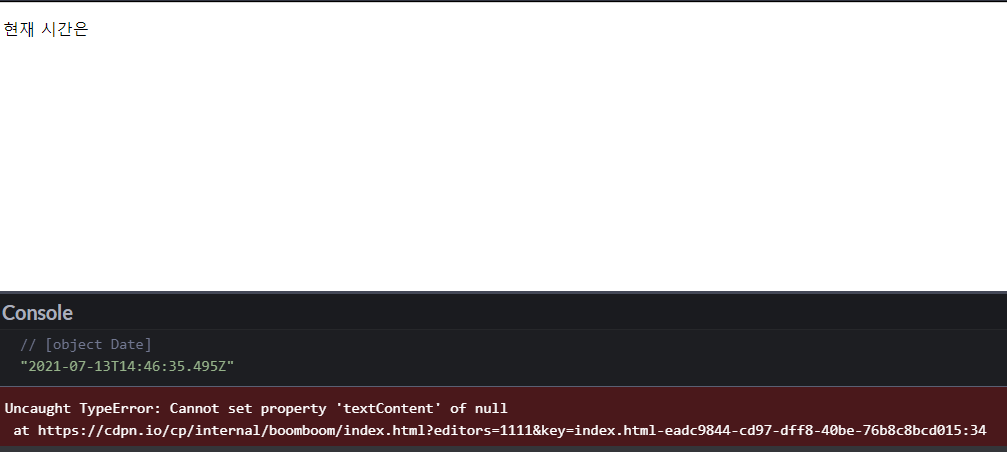
See the Pen by GM Yankee (@GMyankee) on CodePen.
html 내부에서는 위처럼 html 영역에서 `<script></script>`를 이용해서 감싸고 사용합니다.
body 내부에서 작성하여도 동작하지만, head에 작성하는 경우를 많이 볼 수 있습니다.
head에 작성하는 이유는 주로 브라우저가 콘텐츠를 그려내기 전에 미리 호출하여 파일을 불러옵니다.
하지만 body보다 상단에서 호출하는 경우에는 처음 로드시 실행할 때 만약 찾고자 하는 엘리먼트(Element, 객체)가 아직 존재하지 않기 때문에 오류가 발생합니다.
이럴 때는 document.addEventListener('DOMContentLoaded')를 통해 페이지의 document
즉 html이 모두 로드된 이후에 실행되도록 만들 수 있습니다.
span의 경우는 <script>의 호출부가 span보다 위에 있기 때문에 document.addEventListener를 제거하고 실행해보시면 현재시간이 출력되지 않고 console에 오류가 출력되는 것을 볼 수 있습니다.

HTML 파일 외부에서 자바스크립트 사용
See the Pen HTML 파일 외부에서 자바스크립트 사용 by GM Yankee (@GMyankee) on CodePen.
예시를 보여드리기 위해 moment.js를 CDN에서 호출합니다.
로컬에서 작성한 파일은 단순하게 다음과 같이 호출할 수 있습니다.
<script src="filename.js"></script>
<script src="filename.js" type="application/javascript"></script>
<script src="filename.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="filename.js" crossorigin="anonymous"></script>
<script src="filename.js" referpolicy="no-referer"></script>
다음과 같은 script 속성들은 나중에 알아볼 예정이니 대충 이런 역할이구나 라고 넘어가주시면 될 것 같습니다.
type 은 스크립트의 유형을 표기합니다.
integrity 는 SHA 기반의 단방향 해시 함수를 이용해 특정 버전이나 파일의 변조 및 변경을 막기 위한 방법입니다.
crossorigin 은 CORS(교차 출처) 허용을 명시합니다. 여기서 사용된 것은 anonymous 이니 익명 유저도 접근을 허가합니다. 라고 선언됩니다.
referrerpolicy 는 header에서 보낼 때 referer에 대한 접근 값을 지시합니다. no-referer는 referer 헤더를 전송하지 않습니다.
이외에도 MDN에서 스크립트에 포함되는 여러 요소(속성)들을 정의하였습니다.
'Tutorial & Training > JavaScript' 카테고리의 다른 글
| Remix.js Dark Theme 설정 (0) | 2023.02.08 |
|---|---|
| Alpine.js + Tailwind.css + Web Components (0) | 2022.08.04 |
| Astro.js 찍먹 후기 (장점, 단점, 결론) (0) | 2022.06.24 |
| [JavaScript 두 걸음] - 자바스크립트란? (0) | 2021.07.13 |