2019. 9. 5. 10:19ㆍNetWork
Cloudflare - The Web Performance & Security Company | Cloudflare
Here at Cloudflare, we make the Internet work the way it should. Offering CDN, DNS, DDoS protection and security, find out how we can help your site.
www.cloudflare.com
CloudFlare 서비스를 사용하다보면
배포서버의 경우는 문제가 없지만, 테스트 서버에 붙여놓을경우 정적페이지를 작업할때, 실시간 반영이
매번 Developer Mode(개발자 모드) 또는 Purge Cache를 해야만 반영이 되는 번거로움이 있습니다.
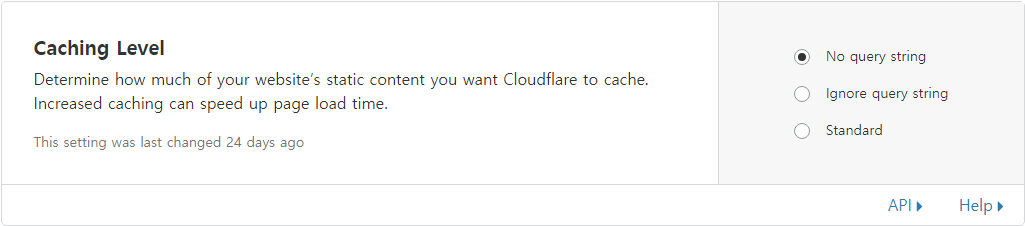
캐싱 설정을

No Query String 으로 설정해놨는데도 불구하고 말이죠...
앞에서 언급한 두가지 방법을 먼저 소개해드리자면

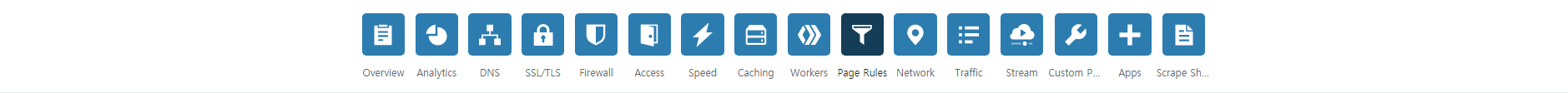
모든 캐싱 작업은 Caching 메뉴에서 진행할 수 있습니다.
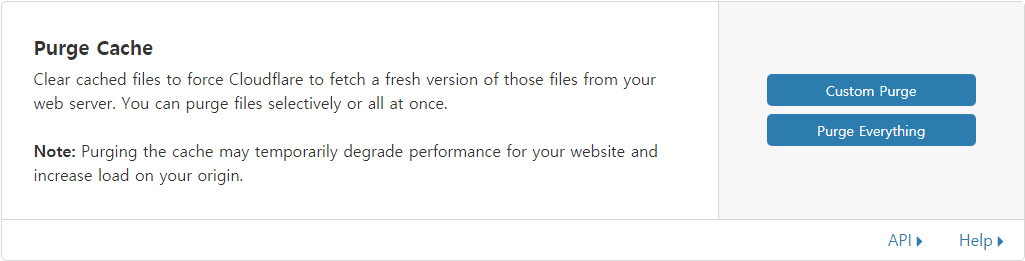
Purge Cache

Purge Cache에서 Purge Everything을 진행할 경우
현재 클라우드플레어 프록시 서버를 통해 제공되고 있던 캐시데이터를 모두 제거합니다.
Custom Purge는 도메인, URL, 규칙등등으로 특정한 페이지에만 즉시 캐시 데이터를 제거하는기능인데,
굳이 저걸 쓸일은 없어서 모르겠네요.
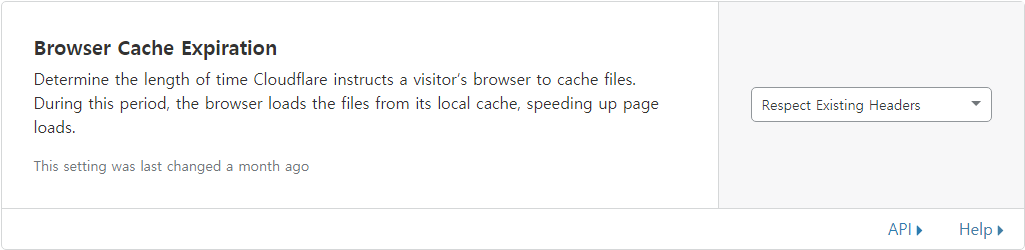
Browser Cache Expiration

브라우저 캐시 만료시간탭에서는
- 1. Header를 보고 결정
- 2. 30분 부터 1년까지 보존
뭐 테스트서버의 경우는 Header를 보고 결정하는게 당연 좋겠죠?
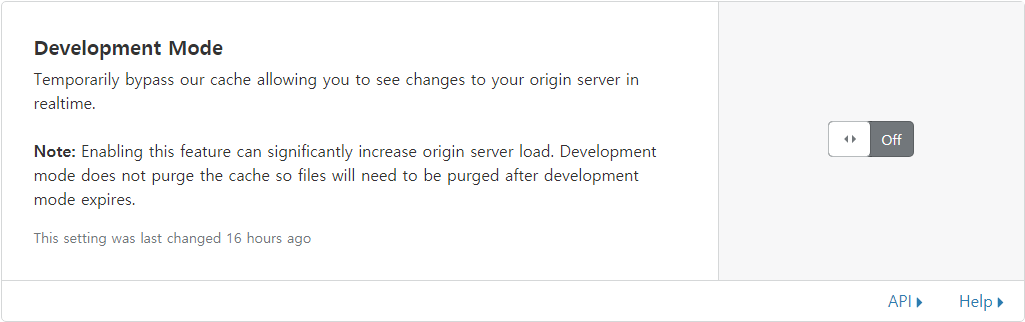
Development Mode

개발자모드는 On으로 설정시 3시간 동안 캐시데이터를 저장하지 않기 때문에, 클라우드플레어측의 프록시서버를 통해
캐싱기능을 제공하지 않습니다.
배포서버에서 적용할때 에러날 경우 이건 반드시 필수 기능이되겠죠.
3시간이 지나면 자동으로 Off 됩니다.
이제 본론으로 넘어가서 캐싱 기능을 아예 끄려면 Page Rules 탭으로 넘어와야 합니다.

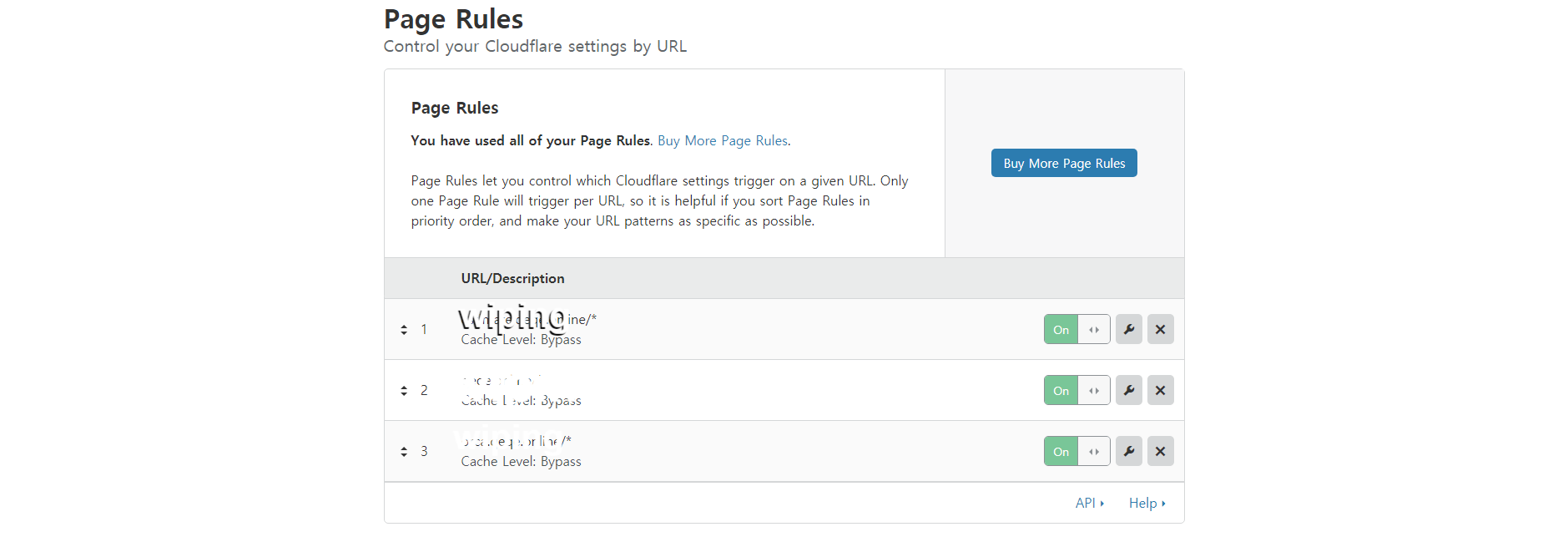
Page Rules에서 추가가 완료된 모습

Page Rules

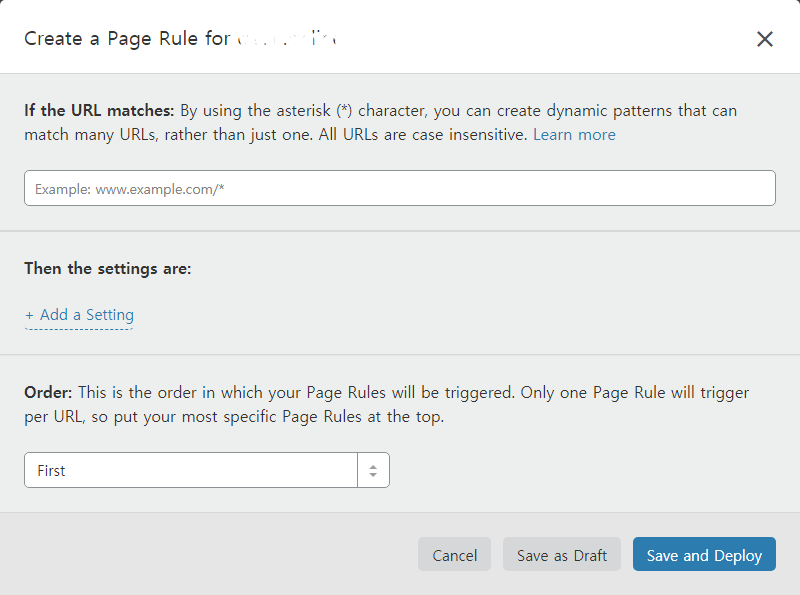
Create Page Rule을 클릭하여 페이지 규칙을 생성합니다.

Create Page Rule을 클릭하면 위와 같은 모달 팝업창이 나오는데,
선을 기준으로 섹션이라고 구분하겠습니다.
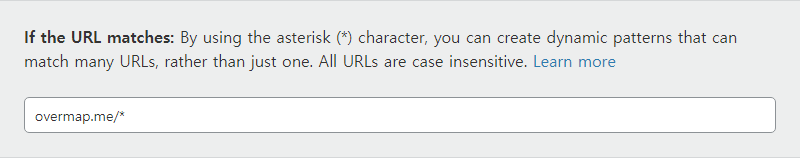
첫번째 섹션은 캐싱데이터를 사용하지 않을 적용 대상 URL을 작성해주시면 됩니다.

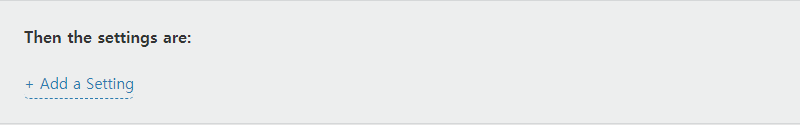
두번째 섹션은 Add a Setting을 클릭해줍니다.


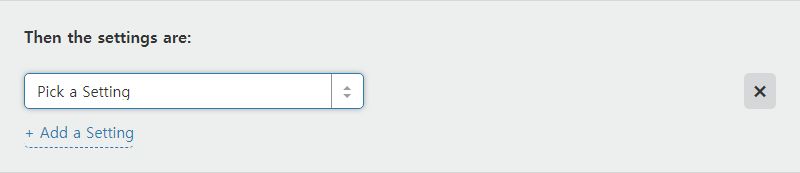
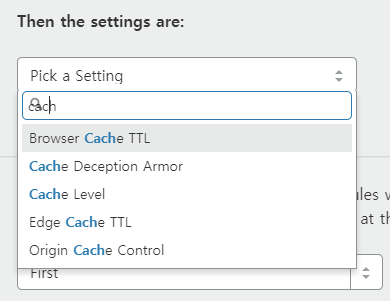
클릭시 위와 같이 Select 폼이 생성되는데요. Pick a Setting을 클릭해서

cache를 검색해서 Cache Level을 선택합니다.

그럼 옆에 또 Select폼이 추가되는데 여기선 Bypass를 선택합니다.

Save and Deploy를 클릭하면 끝
'NetWork' 카테고리의 다른 글
| Ubuntu/Linux SNI 필드 검사 우회 방법 (0) | 2020.05.08 |
|---|---|
| 인터넷 속도 빨라지는법? | 인터넷이 느리다구?! | DNS Cahce 초기화 하는 방법 (0) | 2017.12.17 |
| 쉽게 배우는 데이터 통신과 컴퓨터 네트워크 연습문제(1,2,3,4,7 문제풀이) (118) | 2017.04.14 |
| 네트워크 개론 REPORT 2 (0) | 2014.12.20 |
| 네트워크개론 REPORT (0) | 2014.12.20 |