2019. 6. 3. 16:38ㆍDevelop/Python
Python3 프레임워크 중 Django Framework를 사용하다가 m. 을 서브 도메인으로 가지면서,
다른 App을 참조해야 하는 상황이 생겼는데, 이때 알게된 Django-hosts 라이브러리 사용법을 까먹지 않도록과
한글 자료가 없어 작성해보도록 하겠습니다.
공식 문서는 https://django-hosts.readthedocs.io/en/latest/# 를 참고하시면 됩니다.
설치

저는 Python3를 사용하고 있으므로
pip3 install django-hosts 를 하였습니다. 감사하게도 python2와 3을 모두 지원해주고 있네요.
공식문서를 보면 Python 버전을 몇까지 지원해준다 이런말은 안보입니다.
INSTALLED_APPS 등록

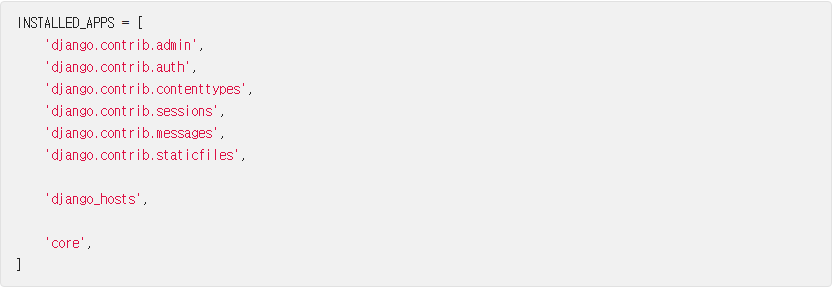
라이브러리를 깔았으니 installed_apps에 등록하여야 합니다.
등록은 여타 라이브러리와 마찬가지로 적당한곳에 넣어도 문제 없습니다.
django_hosts 를 INSTALLED_APPS에 작성해 주세요.
MIDDLEWARE 등록

미들웨어를 등록하기 전에 가장 중요한 부분이 있습니다.
저는 문서를 제대로 안봤다가 한참을 헤맸는데,
Django에서는 Middleware에서의 순서가 중요하게 작용하는 경우가 많습니다.
호출이 먼저되어야 작동을하기 때문인데
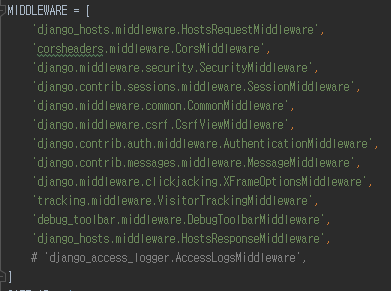
'django_hosts.middleware.HostsRequestMiddleware', 를 MIDDLEWARE 최상단에
'django_hosts.middleware.HostsResponseMiddleware', 를 MIDDLEWARE 최 하단에 작성하시면 됩니다.
혹여나, 저처럼 Django Debug toolbar를 이용하시는 분이라면
'debug_toolbar.middleware.DebugToolbarMiddleware'를
'django_hosts.middleware.HostsResponseMiddleware', 바로 위에 작성해주시면 됩니다.
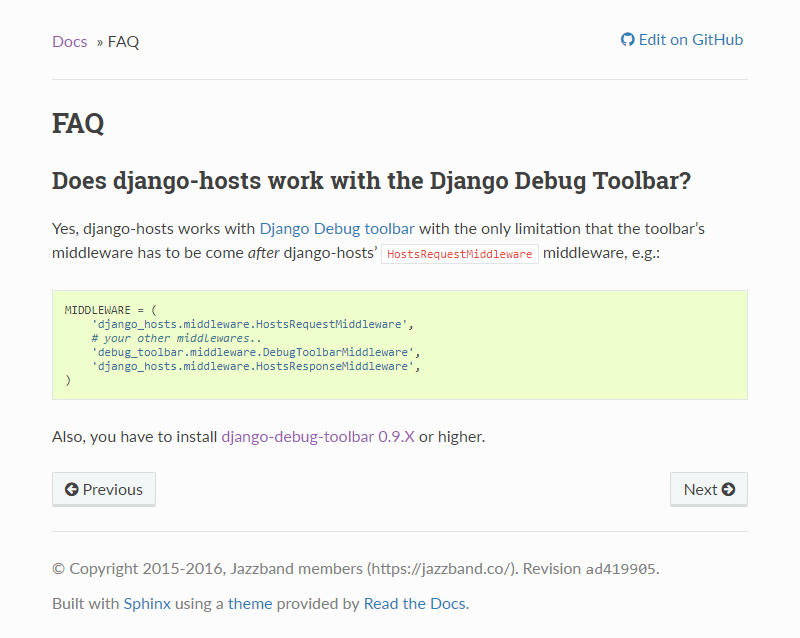
debug toolbar 관련 참고 내용 https://django-hosts.readthedocs.io/en/latest/faq.html
FAQ — django-hosts 3.1.dev1+gad41990 documentation
© Copyright 2015-2016, Jazzband members (https://jazzband.co/). Revision ad419905.
django-hosts.readthedocs.io
혹시나 링크가 사라질 경우를 대비하여 캡쳐본을 올리겠습니다.

Config 추가

메인이 되는 App(Application)을 기점으로 작성합니다.
예를들면 python3 manage.py startapp yankee 라고 하여 시작하셨다면,
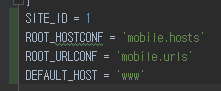
settings.py => Middleware 바로 밑에 다음과 같이 작성하시면 됩니다.
ROOT_HOSTCONF = 'yankee.hosts'
ROOT_URLCONF = 'yankee.urls'
DEFAULT_HOST = 'www'
SITE_ID = 1 # site_id는 기존 운영중인 서비스에 맞게 작성하시면되고, 언급이 안되있을경우 1로 부여하시면 됩니다.
HOSTS 파일 작성

앞서 말했듯이
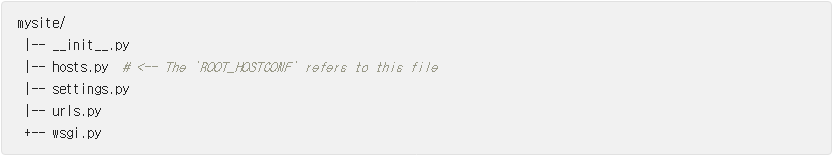
python3 manage.py startapp yankee 라고 작성하셨을 경우에는,
yankee 폴더 밑에 hosts.py를 생성합니다.

from django.conf import settings # django 프로젝트의 설정파일을 불러옵니다.
from django_hosts import patterns, host # django_hosts의 urls 같은 역할입니다.
host_patterns = patterns('',
host(r'www', settings.ROOT_URLCONF, name='www'),
host(r'm', 'mobile.urls', name='m'),
)
# host(r'www') 부터 보면 www로 들어오는 도메인은 settings.py에서 작성한 ROOT_URLCONF를 바라보게합니다.
즉 기존에 사용하던 방식 그대로 기존 앱을 향하게 합니다.
# host(r'm') 은 python3 manage.py startapp mobile 이라고 만들었을 경우
mobile이라는 앱이 추가되었으므로, mobile 폴더 하위에 urls를 만들면 해당 앱을 바라보게 할 수 있습니다.
mobile 폴더 밑에서도 기존 앱과 마찬가지로 views와 urls를 작성하고 테스트해보면
m.을 이용한 서브도메인 m.example.com 으로 주소창을 통해 들어가보면 정상 작동하는 걸 볼 수 있습니다.
STATIC
그럼 기존 앱의 static과 다른데 자꾸 static을 첫 app을 향하고 있는데 이때는 a태그의 href를 기준으로 설명드리면
{% load hosts %}
<a href="{% url host_url 'css/index.css' host 'm' %}"> 라고 작성합니다.
* host_url은 hosts 템플릿태그에서 제공하는 함수입니다.
* host 'm'은 host또한 함수이며, 뒤에 오는 String 값으로 host 도메인을 판단하고 해당 링크로 붙여줍니다.
아쉽게도 JS파일은 이러한 방법으로 붙일수 가 없더군요...
공식문서에서도 나와있지않으며, 외국 블로거 유저의 말을 들어보면 web server를 통해서 두개다 쓸 수 있다는것 같은데
location /static/ 을 여러방면으로 생성하면 가능할 것 같네요.
'Develop > Python' 카테고리의 다른 글
| [Django](장고) 세션 만료시간 최대값 / session expiry maximum (0) | 2019.08.08 |
|---|---|
| [Django](장고) Formview does not keep login / 로그인 유지 안될 때 (0) | 2019.08.07 |
| Django ValueError: underlying buffer has been detached (0) | 2019.02.17 |
| Django(장고) 폼 필드 html name 속성 강제 변경 방법 (0) | 2019.01.31 |
| [Part 2] 랜섬웨어를 만들어보자! | How to make a ransomware? (0) | 2018.07.22 |