2021. 6. 7. 18:14ㆍWeb
Modern Web
Modern Web 은 현대적인 웹 또는 최신 웹앱 혹은 멀티플랫폼 반응형 웹이라는 의미로 사용되는데,
정확한 사전 의미는 없고 직역하면 그냥 현대적인 웹입니다.
2021년 오늘날에는 아마도 Reactive(반응형)하면서, Virtual DOM Render(가상 돔 렌더)를 통해 DOM을 그려내거나 컴파일된 번들파일로 페이지 이동시 깜빡임이 없는 UX/UI를 제공하는 웹이라고 보입니다.
이러한 웹은 주로 JS/WASM 등을 통해 제공됩니다.
JS
JS 진영에서는 현재 React.js, Vue.js, Angular.js, Svelte.js의 4가지 라이브러리 및 프레임워크들이 척도를 다루고 있지만,
간간히 Vanilla JS를 통해 Observle 등을 이용해서 직접 Virtual DOM을 구현하는 방식 등을 통한 방법으로 약 5가지의 종류가 존재합니다.
WASM
WASM은 다양한 백엔드에서 이용되는 언어들이 주름잡고 있지만 아마 그중에서도 RUST가 단연 1등이 아닐까 하는 생각이 듭니다. 사실 런타임에서 동작하는 스크립트 언어들은 WASM으로 돌리는 것 말고도 다양한 방법으로 해당 기능을 제공할 수 있었습니다.
python의 경우는 brython 같은 방법도 존재하였기 때문에 굳이 python에서 WASM을 해야 할까?라는 수준까지 이르게 됩니다.
이러한 현상 때문에 WASM은 컴파일 언어들이 자리매김을 하게 되며, 주로 무거운 시각적인 표현을 그려내거나 많은 연산양을 요구하는 처리에서 WASM을 사용하게 됩니다. 대표적인 서비스로는 현재 Figma 가 C++을 이용해 WASM으로 구현된 내용을 볼 수 있습니다.
하지만 아직까지도 interactive(상호작용)한 웹을 구현하기에는 WASM은 상당히 귀찮고 조잡할 수 있으며 JS가 여전히 그 자리를 굳건히 지키고 있습니다.
그래서 알아보고자 하는 내용은 이러한 JS 프레임워크를 이용한 4가지 렌더링 방식에 대해 이해해보는 시간을 갖고자 합니다.

CSR
CSR(Client Side Rendering)은 근래에 가장 많이들 들어보셨을 용어입니다.
CSR과 함께 불리는 말로는 SPA(Single Page App)이라고 하는데 이유는 다음과 같은 코드에서 발생합니다.
<html>
<head>
</head>
<body>
<div id="app"></div>
</body>
</html>위와 같은 페이지를 통해 vue.js 와 같은 CSR을 제공하는 라이브러리 및 프레임워크는
가상으로 만들어낸 DOM을 id가 app인 div를 부모 삼아 child로 삽입하여 가상으로 rendering 하고
Tree 방식으로 변경을 감지해서 변화된 부분만 변경하는 등의 기술을 선보입니다.
이러한 행위로 인해 단일 페이지에 JS를 이용한 렌더링 또는 삽입이라고 표현이라고 하여 SPA라는 별칭이 생깁니다.
사실 위 기술을 통해 여러(멀티) 페이지에 작업을 하여도 CSR의 범주에 속하는 부분입니다.
이러한 기술은 단일 페이지 또는 클라이언트 렌더링에서 사용되지만 CLI로 작성한 Crawler(웹 데이터 수집 프로그램)가 Meta Data나 Content Data를 수집할 수 없어서 아마 python으로 대충 만드셔서 테스트해보시면 딱 저 내용만 가져오는 것을 확인하실 수 있습니다.
이렇게 meta data나 콘텐츠를 가져오지 못하는 문제로 SEO가 어렵습니다.

이를 해결하기 위해서는 meta 태그를 채우는 방식이 있는데, SPA에서는 단일 페이지이니 가능하지만 MPA로 구성된 CSR의 경우는 /post/1, /post/2... /post/989372 이런 식의 동적 데이터를 지녀야 할 페이지들의 처리가 어렵습니다.
SSR
SSR(Server Side Rendering)은 CSR과 함께 오랜 시간 웹에서 가장 많이 사용된 용어입니다.
기존 django나 laravel 또는 php, ruby on rails 등 html css js를 해당 프레임워크 서버에서 serving(제공)하는 방식으로 미리 동적 데이터를 서버에서 채워준 html을 사용자에게 제공하는 방식입니다.
이러한 로드 방식은 초기 로드 속도가 CSR 대비 빠르지만 응답속도 자체는 그렇게 빠르진 않습니다.
DB에서 데이터를 로드하고 다시 그려내야 하는 문제도 있기 때문에 라우팅 홉이라던지 DB와 백엔드의 성능에 따라서도 응답 속도가 갈리게 됩니다.

장점은 미리 데이터를 로드해온 html을 제공해줌으로써 meta 데이터나 콘텐츠가 채워져 있어서 SEO에 유리하다는 점이 있지만, SSR로 Routing을 제공하다 보니 페이지 이동시 깜빡이는 등의 문제가 있습니다. 사실 사용자 입장에서는 별반 신경도 안 쓰긴 하는데... 페이스북같이 그룹을 눌러도 interactive 한 느낌을 주기 위해서는 CSR 처리를 하는 것이 UX/UI를 좀 더 신경 쓴 웹이라고 보일 수 있습니다.
Prerender
Prerender는 사전에 데이터를 미리 로드했다는 의미로 build 과정 중에 미리 서버로부터 데이터를 받아 해당 데이터와 meta 데이터를 포함하는 html을 정적으로 output(저장)하여 동적 페이지들에 대한 html 파일을 모두 만듭니다.
이렇게 생성된 html을 사용자가 첫 접속 시 해당 html을 먼저 보여주고 이후 동작을 CSR로 처리하게 하는 기술입니다.
이러한 방식은 게시자가 누구이냐에 따라 서비스를 설계할 때 Prerender로 적용할지 SSR로 적용할지 판단이 가능합니다. 만약 게시자가 본인만 게시한다면 사용자는 읽기 권한만 있기 때문에, CUD(생성, 수정, 삭제)는 사용자는 할 수 없습니다.
CUD(생성, 수정, 삭제)가 발생할 때마다 build 후 생성된 html을 배포하여야 하기 때문에 게시자가 만약
사용자이고, 커뮤니티 등을 만든다고 가정할 경우 Prerender는 유저가 많아질수록 build를 더 많이 더 자주 해야 합니다.
또한 페이지수가 기하급수적으로 증가할 경우 build 타임 또한 그만큼 방대해지기 때문에 배보다 배꼽이 더 커지는 상황이 발생합니다.

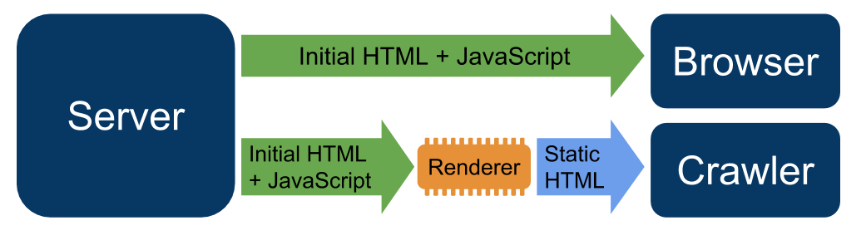
Dynamic Rendering
Dynamic Rendering(동적 렌더링)은 Google 검색 센터에서 권장하는 방식입니다.

Google은 Headless나 js load를 할 수 있도록 크롤러를 개선한 지 꽤 되었기 때문에 구글에서의 SEO 노출은
CSR이어도 가능합니다. 하지만 구글 이외에 서비스들은 크롤러를 개선하지 않고 그럴 생각조차 없어 보이기 때문에
SEO를 하고자 한다면, SSR이나 Prerender를 사용했어야 했습니다.
동적 렌더링은 간단하게 표현하면 Middleware 영역에서 UserAgent를 이용해서 크롤 봇이라면
Prerender 된 정적 html을 반환해서 렌더링 하고, 사용자라면 CSR로 렌더링 하는 방식입니다.

가장 이상적이긴 합니다. AWS 제품군을 이용한다면 이러한 방식을 제공하기 위해서
Lambda@Edge를 이용해서 SEO를 처리하는 방법 등이 있습니다.
Lambda@Edge를 사용하려면 Route53 + API Gateway + S3를 이용해야 하며, Cloud Front를 함께 사용할 경우
미국 동부로 설정하여야만 합니다.
결론
요약하자면 렌더링은 크게 4가지 방식이 있습니다. 더 있다면 댓글로 알려주시면 감사합니다!
- CSR
- SSR
- Prerender
- Dynamic Render
만약 Vue, React, Svelte, Angular 등을 SEO를 처리하기 위해서 Lambda@Edge나 Google Cloud Function 등을 포함하게 된다면 사실 서버가 백엔드를 포함해 2대가 돌아가는 격입니다.
Nuxt.js와 Next.js Quasar SSR 또한 마찬가지로 백엔드를 포함해서 서버가 2대를 사용하는 격입니다.
이러한 비용을 줄이기 위해서는 Django 같은 프레임워크를 사용한다면, Front-End의 영역을 CSR로 작성하고
백엔드에서 Dynamic Rendering을 처리하거나 초기페이지만 SEO를 위한 meta 데이터와 콘텐츠를 포함해서 대충 그려주고 이후 동작을 CSR로 위임하면 됩니다.
위 와 같은 방식을 채택하게 된다면 서버는 단일 서버에서 처리가 가능하고 SEO와 CSR를 모두 잡을 수 있습니다.
대신 초기 세팅이 정말 귀찮습니다...
'Web' 카테고리의 다른 글
| img 태그 우클릭 차단 (0) | 2022.10.07 |
|---|---|
| GraphQL의 토큰 만료 응답 관리 (0) | 2021.05.14 |
| Nuxt.js + Apollo GraphQL Sitemap.xml 만들기 (0) | 2020.04.18 |
| Nuxt + Apollo Graphql => Generate로 SSG/SEO 적용하기 (0) | 2020.04.01 |
| Firebase로 Serverless Push 알림 발송 구현하기 (0) | 2020.03.30 |