2020. 12. 5. 01:40ㆍDevelop/Javascript
https://gmyankee.tistory.com/325
@Nuxt.js/storybook에 vuetify.js 적용하기
https://gmyankee.tistory.com/324 Nuxt.js에 Storybook 적용하기 https://storybook.nuxtjs.org/setup Introduction @nuxtjs/storybook lets you integrate Storybook with NuxtJS with a single command. storyb..
gmyankee.tistory.com
지난 2020.10.05에 같은 내용으로 작성하였는데, 우리의 개발속도가 너무 빠른 storybook 성님께서 Major 버전이 업데이트되어 해당글이 참고용밖에 되지않는 무쓸모 글이 되어 고인글이 되어버렸습니다....

눈에 띄게 바뀐 부분만 잠깐 살펴보자면
eject 폴더명 변경
npx nuxt storybook eject
기존에는 storybook 폴더가 생성되었지만, 이제는 .storybook으로 변경되었으며,
파일 내용조차도 변경되었습니다. 진짜 커스텀해서 작성할 거 아니면 만나볼 필요가 없게 되었습니다!
PORT_STORYBOOK
PORT_STORYBOOK 이라는 환경변수를 설정하면 해당 PORT로 실행됩니다.
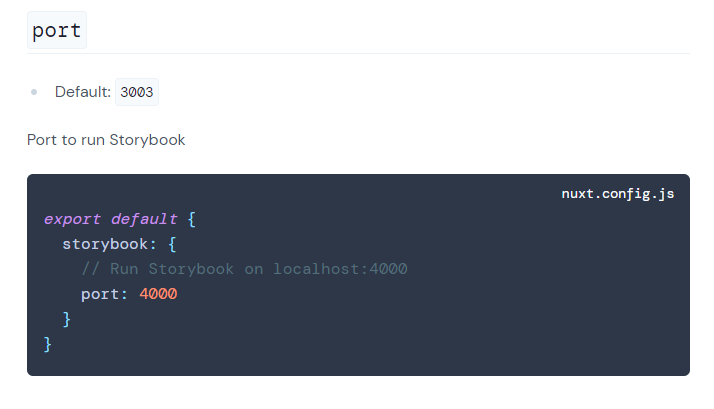
근데 공식 홈페이지에서 PORT 설정이 있긴합니다만...

// nuxt.config.js
{
// ... 중략
storybook: {
port: 3334,
}
}동작은 안합니다..? PORT_STORYBOOK 환경변수는 잘 동작합니다.
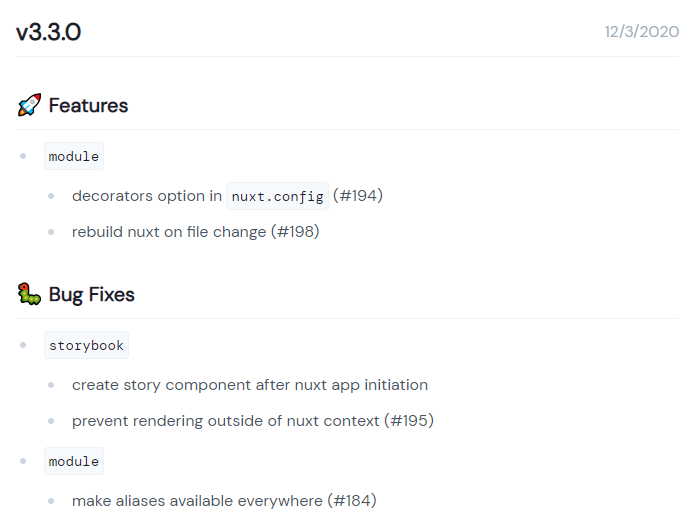
decorators
대망의 데코레이터입니다. 기존에 eject로 preview.js 따와서 커스텀하여 추가하던 삽질의 정점을
이젠 nuxt.config.js에서 vuetify를 인정해주었습니다!


이제는 아예 주석으로 설명까지 달아준 킹갓 Storybook
저렇게 하면 동작을 한다고하는데, JS로만 구성된 환경은 실험해보진않았지만,
TS의 경우는vuetify에서 treeShake를 true로 설정할 경우 동작하지 않습니다.
treeShake 를 설정하면 안쓰는 css를 모두 버리려는 특성 때문에 다음과 같이 VApp을 호출해주면 사용은 가능합니다.
// LoginButton.stories.ts
import {VApp} from 'vuetify/lib'
export default {
title: 'LoginButton'
}
// export const LoginButton = () => '<LoginButton />'
export const LoginButton = () => ({
template: '<v-app><LoginButton /></v-app>',
components: {VApp}
})단점은 treeShake를 사용할 경우 VApp을 매번 호출해야한다는 불편함이 없잖아 있습니다.
해결 방법
이를 해결하기 위해서는 결국 다시 eject를 이용해주도록 합시다....
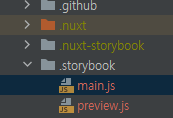
// terminal(cmd, bash, powershell...) npx nuxt storybook eject

확실히 폴더명이 .storybook으로 변경된 것을 확인할 수 있습니다.
여기서는 preview.js만 확인하면 됩니다.
// preview.js
// 변경 전
export * from '~~/.nuxt-storybook/storybook/preview.js'
// 변경 후
import '~~/.nuxt-storybook/storybook/preview.js'
import {VApp} from 'vuetify/lib'
export const decorators = [() => {
return {
template: "<v-app><story/></v-app>",
components: {VApp}
}
}]이렇게 전역 decorators에 components VApp을 추가해줌으로써 일일이 호출하던 번거로움을 없앨 수 있습니다.
참고 및 기여 내용
https://github.com/nuxt-community/storybook/issues/166
Unable to use Vuetify treeShake · Issue #166 · nuxt-community/storybook
I believe this is an issue with this module. When using the treeShake option in Vuetify config which is needed for customising the sass variables in Vuetify the <v-app> component isn't re...
github.com
'Develop > Javascript' 카테고리의 다른 글
| Nuxt.js + Typescript + JEST 조합에서 Vuex(Store) 사용하기 (0) | 2020.12.07 |
|---|---|
| Nuxt.js + Typescript + Vuetify.js + Jest 설정하기 (0) | 2020.12.06 |
| @Nuxt.js/storybook에 vuetify.js 적용하기 (0) | 2020.10.05 |
| Nuxt.js에 Storybook 적용하기 (0) | 2020.10.04 |
| Nuxt.js Fontawesome free 적용하기 (0) | 2019.09.19 |