2020. 10. 4. 00:00ㆍDevelop/Javascript
https://storybook.nuxtjs.org/setup
Introduction
@nuxtjs/storybook lets you integrate Storybook with NuxtJS with a single command.
storybook.nuxtjs.org
Nuxtjs에 Storybook을 설치하고 컴포넌트를 동적으로 적용 관리하면서 UX/UI 디자이너와 기획자와 의사소통을 편리하게 해주는 컴포넌트단위의 문서화 방식으로 기존에 React와 Next.js를 우선 해주다가 Vue와 Nuxt.js가 추가 되었었는데
기존 Vue 설치방법이 굉장히 더럽고 추악하고 냄새나고 설치가 귀찮았는데 지금은 매우 편해져서 정리해보고자 합니다.
목차
- Storybook 설치
- Storybook 작성 방법
- Storybook 실행
Storybook 설치
먼저 Nuxt.js에 Storybook을 설치하기 위해, package.json 또는 npm 혹은 yarn을 이용하여 @nuxtjs/storybook 을 추가해주도록 합니다.
{
// ... (중략)
"devDependencies": {
...
"@nuxtjs/storybook": "^2.2.2",
"@storybook/addon-knobs": "^6.0.22",
"@storybook/addon-viewport": "^6.0.22"
}
}2020.10.03 기준 2.2.2이상으로 설치해주셔야 합니다.

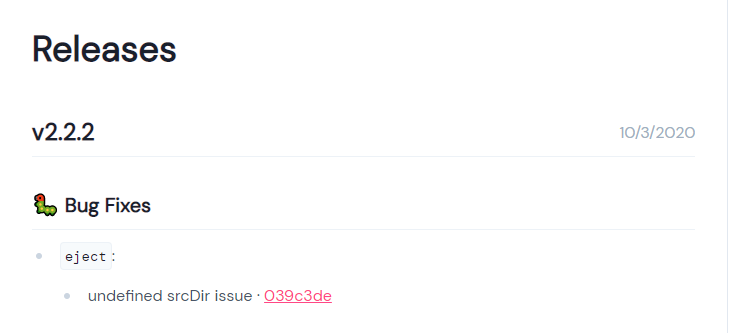
어제 쉬고 오늘 적용하려고 보니 eject에서 undefined 오류가 마침 뜨길래 release note를 확인해보니 오늘 업데이트가 되었더군요... 운이 좋았습니다.

그 다음 git을 사용중이라면, .gitignore에
.nuxt-storybook
storybook-static
를 추가해주도록 합니다.
// nuxt.config.js || nuxt.config.ts
// ... (중략)
build: {},
storybook: {
addons: ['@storybook/addon-knobs', '@storybook/addon-viewport'],
},같이 설치한 addon(플러그인)을 nuxt.config.js의 stroybook 라인을 생성하고 추가해줍니다.
설치는 이로써 끝입니다. 정말 간편합니다. 초기에 Vue를 지원한다고 할때는 정말 개떡같았는데 지금은 찰떡같네요.

Storybook 작성 방법
components를 작성했을 때 예를들면 Link.vue 라는 컴포넌트가 있으면
Link.stories.ts(js로 하셔도 됩니다.) 라는 파일을 같은 경로에 만들어주도록 합니다.
일부 유저들은 stroies를 따로 폴더로 분류하거나 하는데 저는 저렇게 같이 있는게 파일 찾기도 좋고 공식문서도 저렇게 언급하니 저렇게 작성하겠습니다.
// Link.vue
<template>
<nuxt-link to="https://nuxtjs.org">
NuxtJs
</nuxt-link>
</template>위 와같은 Link.vue 컴포넌트를 작성 후
// Link.stories.ts
export default {
title: 'Link'
}
export const Link = () => '<Link />'위 와 같이 Link.stories.ts 파일을 작성하고 const Link 변수명이 스토리의 이름이 됩니다.
Storybook 실행
여기 까지 작성했다면 npx nuxt storybook 로 실행하거나 저처럼 귀찮으신 분들은 package.json에 추가해주시면
// package.json
// ... (중략)
"scripts": {
// ... (중략)
"storybook": "nuxt-ts storybook" // TS 버전
"storybook": "nuxt storybook" // JS 버전
},위 처럼 사용하는 language에 맞게 작성해주시면 됩니다.
그리고 npm run storybook 하면 Webstorm의 경우 브라우저가 바로 열리면서 확인할 수 있습니다.
'Develop > Javascript' 카테고리의 다른 글
| Nuxt.js + Typescript + JEST 조합에서 Vuex(Store) 사용하기 (0) | 2020.12.07 |
|---|---|
| Nuxt.js + Typescript + Vuetify.js + Jest 설정하기 (0) | 2020.12.06 |
| Typescript @Nuxt.js/storybook 3.3.0+에 vuetify.js 적용하기 (0) | 2020.12.05 |
| @Nuxt.js/storybook에 vuetify.js 적용하기 (0) | 2020.10.05 |
| Nuxt.js Fontawesome free 적용하기 (0) | 2019.09.19 |